本文给大家带来了关于es6的详细教程,分享三种在es6数组中求取并集的方法,大致内容如下:
1、用set对象和扩展运算符,语法“Array.from(new Set([...a,...b]))”;
2、用set对象和遍历语句,语法“a.forEach(i=>{b.push(i);})let u=Array.from(new Set(b));”;
3、用set对象和concat(),语法“Array.from(new Set(a.concat(b)))”。

本文适用于windows7系统、ECMAScript 6版、Dell G3电脑。
在es6数组中求取并集的详细教程来了
方法1:利用set对象和扩展运算符“...”
● 利用扩展运算符“...”合并两个数组
● 利用set对象去重
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。示例代码如下:
let a=[1, 2, 3];
let b=[3, 5, 2];
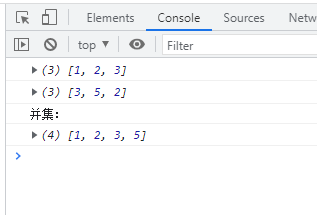
console.log(a);
console.log(b);
// 并集
let unionSet = Array.from(new Set([...a, ...b]));
console.log("并集:");
console.log(unionSet);

方法2:利用set对象和遍历语句
● 利用forEach()和push()合并两个数组,用forEach()遍历a数组,用push()将a数组的元素一个个添加到b数组的末尾。
● 利用set对象去重。
示例代码:
let a=[1, 2, 3];
let b=[3, 5, 2];
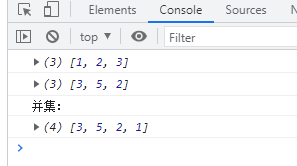
console.log(a);
console.log(b);
a.forEach(item => {
b.push(item);
})
// 并集
let unionSet = Array.from(new Set(b));
console.log("并集:");
console.log(unionSet);

方法3:利用set对象和concat()
concat() 方法用于连接两个或多个数组。
array1.concat(array2,array3,...,arrayX)
会返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。示例代码:
let a=[1, 2, 3];
let b=[2, 4, 6];
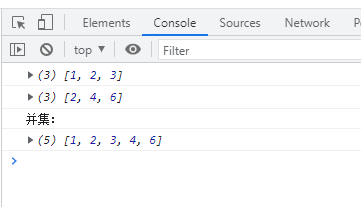
console.log(a);
console.log(b);
// 并集
let unionSet = Array.from(new Set(a.concat(b)));
console.log("并集:");
console.log(unionSet);

关于在es6数组中求取并集的详细教程到这里就结束了,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求
我来说两句