下面给大家分享三种在jquery中清除元素宽度的方法,有需要的朋友自取:
1、使用width()将宽度设置为0,语法“$("指定元素").width("0");”;
2、使用css()将width属性的值设置为0,语法“$("指定元素").css("width","0");”;
3、使用attr()将width的值设置为0,语法“$("指定元素").attr("style","width:0");”。

本文适用于windows7系统、jquery3.6.1版本、Dell G3电脑。
分享三种在jquery中清除元素宽度的方法
1、使用width()将宽度设置为0
width() 方法返回或设置匹配元素的宽度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
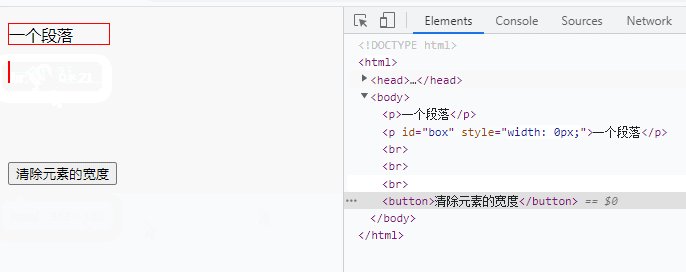
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
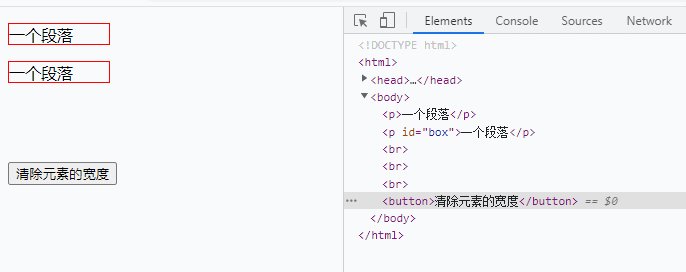
<body>
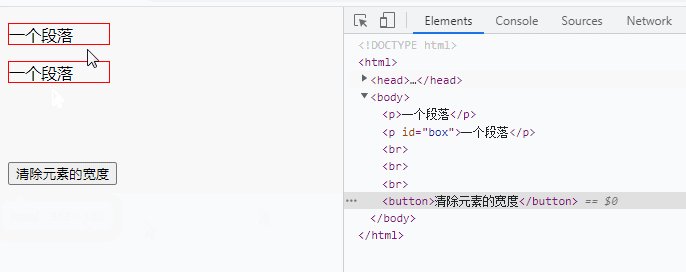
<p>一个段落</p>
<p id="box">一个段落</p>
<br><br><br>
<button>清除元素的宽度</button>
</body>
</html>

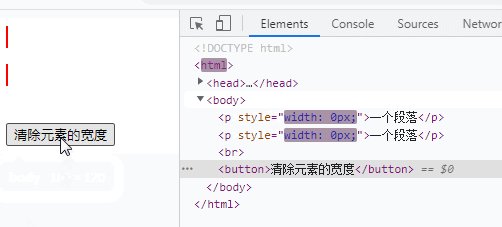
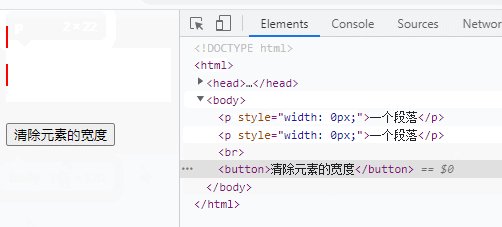
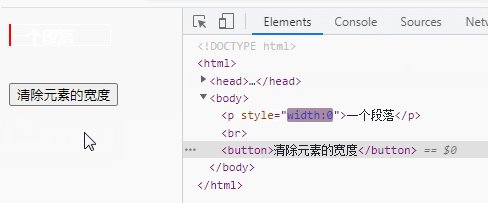
2、使用css()将width属性的值设置为0
css() 方法可以设置被选元素的一个或多个样式属性。语法如下:
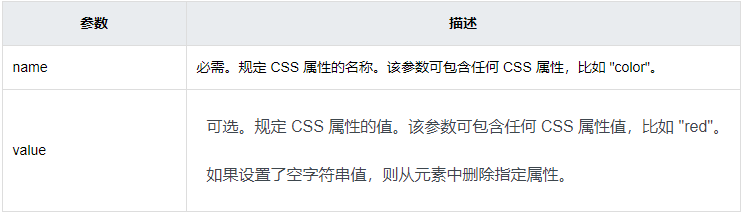
$(selector).css(name,value)

只需要将name设置为“width”,value设置为“0”。代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
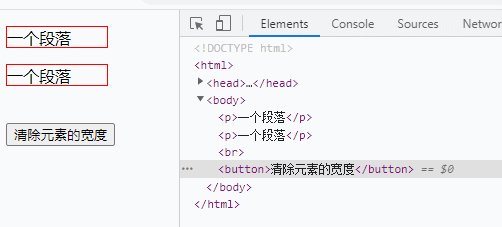
$("p").css("width","0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>

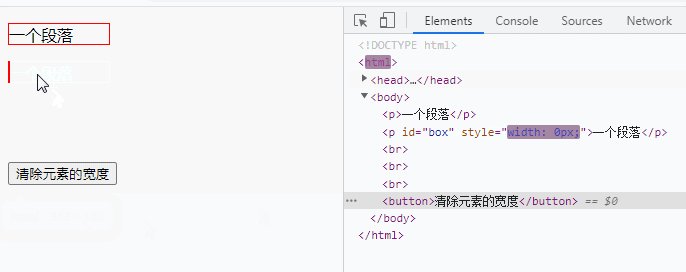
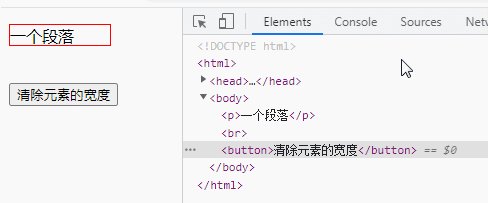
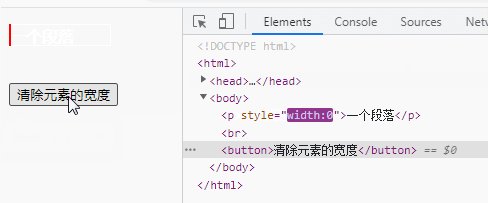
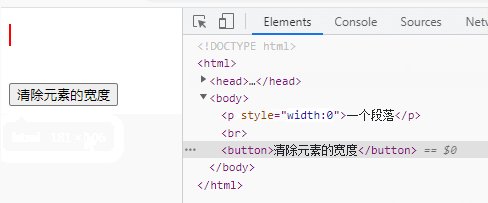
方法3:使用attr()将width的值设置为0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
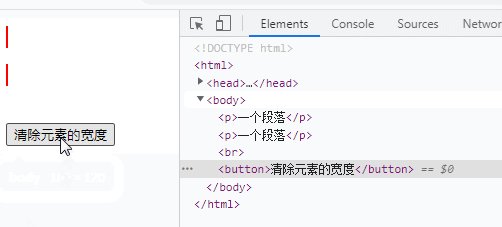
$("p").attr("style","width:0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>

关于在jquery中清除元素宽度的方法解析就到这里了,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求
我来说两句