三元运算符也称为条件运算符,可用于执行内联条件检查,而不是使用if...else语句。它使代码更短,更易读。它可用于根据条件为变量赋值,或根据条件执行表达式,下面就一起聊聊JS中的三元运算符语法以及常见的用法。

一起聊聊JS中的三元运算符语法以及常见的用法
语法
三元运算符接受三个操作数;它是JavaScript中唯一能做到这一点的运算符。您提供一个要测试的条件,后跟一个问号,然后是两个用冒号分隔的表达式。如果条件被认为为真,则执行第一个表达式;如果它被认为是假的,则执行最终的表达式。
它以以下格式使用:
condition ? expr1 : expr2
这里,condition是要测试的条件。如果其值被认为是true,expr1则执行。否则,如果其值被认为是false,expr2则执行。
expr1并且expr2是任何一种表达方式。它们可以是变量、函数调用,甚至是其他条件。
例如:
1 > 2 ? console.log("true") : console.log('false');
使用三元运算符进行赋值
三元运算符最常见的用例之一是决定将哪个值分配给变量。通常,一个变量的值可能取决于另一个变量或条件的值。
虽然这可以使用if...else语句来完成,但它会使代码更长且可读性更低。例如:
const numbers = [1,2,3];
let message;
if (numbers.length > 2) {
message = '数组太长';
} else {
message = '数组太短';
}
console.log(message); // 数组太长
在此代码示例中,您首先定义变量message。然后,您使用该if...else语句来确定变量的值。
这可以使用三元运算符在一行中简单地完成:
const numbers = [1,2,3];
let message = numbers.length > 2 ? '数组太长' : '数组太短';
console.log(message); // 数组太长
使用三元运算符执行表达式
三元运算符可用于执行任何类型的表达式。
例如,如果您想根据变量的值决定运行哪个函数,您可以使用以下if...else语句执行此操作:
if (feedback === "yes") {
sayThankYou();
} else {
saySorry();
}
这可以使用三元运算符在一行中完成:
feedback === "yes" ? sayThankYou() : saySorry();
如果feedback具有 value yes,则将sayThankYou调用并执行该函数。否则,该saySorry函数将被调用并执行。
使用三元运算符进行空检查
在许多情况下,您可能正在处理可能有也可能没有定义值的变量——例如,从用户输入检索结果时,或从服务器检索数据时。
使用三元运算符,您可以通过在条件操作数的位置传递变量名称来检查变量是否存在null。undefined
这在变量是对象时特别有用。如果您尝试访问实际上是nullor的对象上的属性undefined,则会发生错误。首先检查对象是否实际设置可以帮助您避免错误。
例如:
let book = { name: '小明', works: '斗破苍穹' };
console.log(book ? book.name : '张三'); // "小明"
book = null;
console.log(book ? book.name : '张三'); // "张三"
在此代码块的第一部分,book是一个具有两个属性的对象 -name和works在上使用三元运算符时book,它会检查它是否不是nullor undefined。如果不是——意味着它有一个值——name则访问该属性并将输出控制台。否则,如果它为空,张三输出控制台。
因为bookis not null,所以书名会记录在控制台中。但是,在第二部分中,当应用相同的条件时,三元运算符中的条件将失败,因为bookis null。因此,“张三”输出控制台。
嵌套条件
尽管三元运算符是内联使用的,但可以将多个条件用作三元运算符表达式的一部分。您可以嵌套或链接多个条件来执行类似于if...else if...else语句的条件检查。
例如,一个变量的值可能取决于多个条件。它可以使用if...else if...else:
let score = '67';
let grade;
if (score < 50) {
grade = 'F';
} else if (score < 70) {
grade = 'D'
} else if (score < 80) {
grade = 'C'
} else if (score < 90) {
grade = 'B'
} else {
grade = 'A'
}
console.log(grade); // "D"
在此代码块中,您测试变量的多个条件score以确定变量的字母等级。
可以使用三元运算符执行这些相同的条件,如下所示:
let score = '67';
let grade = score < 50 ? 'F'
: score < 70 ? 'D'
: score < 80 ? 'C'
: score < 90 ? 'B'
: 'A';
console.log(grade); // "D"
评估第一个条件,即score < 50。如果是true,那么 的grade值为F。如果是false,则计算第二个表达式,即score < 70。
这一直持续到所有条件都为false,这意味着等级的值将为A,或者直到其中一个条件被评估为true并且其真实值被分配给grade。
示例
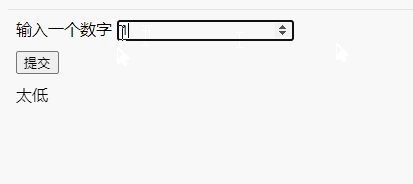
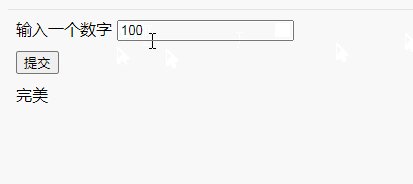
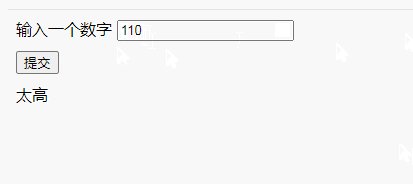
在这个实时示例中,您可以测试三元运算符如何在更多条件下工作。 如果您输入的值小于 100,则会显示“太低”消息。如果您输入的值大于 100,则会显示消息“太高”。如果输入 100,将显示“完美”消息。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#result {
display: block;
}
button,
#result {
margin-top: 10px;
}
</style>
</head>
<body>
<div>
<label for="number">输入一个数字</label>
<input type="number" name="number" id="number" />
</div>
<button>提交</button>
<span id="result"></span>
</body>
<script>
const button = document.querySelector('button');
const numberElm = document.querySelector('#number');
const resultElm = document.querySelector('#result');
button.addEventListener('click', function() {
resultElm.textContent = numberElm.value > 100 ? '太高' : (numberElm.value < 100 ? '太低' : '完美');
});
</script>
</html>

结论
正如本教程中的示例所解释的,JavaScript 中的三元运算符有很多用例。if...else在许多情况下,三元运算符可以通过替换冗长的语句来增加代码的可读性。
关于JS中的三元运算符语法以及常见用法就聊到这里,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求
我来说两句