本文给大家带来了关于jquery的相关知识,教大家求兄弟节点的内容值,大致实现步骤如下所示:
1、用遍历兄弟节点的函数(siblings()、next()等)获取指定元素的兄弟节点,语法“指定元素.指定遍历函数”;
2、用text()或html()函数获取被选节点的内容值,语法“兄弟节点.text()”或“兄弟节点.html()”。

本文适用于windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery求兄弟节点的内容值之详解
想要求兄弟节点的内容值,从以下两个部分入手:
● 查找兄弟节点
● 获取被选节点的内容值
步骤1、查找兄弟节点
jquery中提供了多种获取兄弟节点的函数,一般有七个:
● siblings()方法,主要用于获得指定元素的同级所有兄弟元素
● next()方法,主要用于获得指定元素的下一个兄弟元素
● nextAll()方法,主要用于获得指定元素的下一个同级的所有兄弟元素
● nextUntil()方法,主要用于获得指定元素的下一个兄弟元素,这个兄弟元素必须为指定元素与nextUntil()方法所设置元素之间的元素
● prev()方法,主要用于获得指定元素的上一级兄弟元素
● prevAll()方法,主要用于获得指定元素上一级所有的兄弟元素
● prevUntil()方法,主要用于获得指定元素的上一个兄弟元素,这个兄弟元素必须为指定元素与prevUntil()方法所设置元素之间的元素
示例:使用next()获取被选元素h2的下一个兄弟节点
$("h2").next()
步骤2、获取被选节点的内容值
● 使用text() 方法设置被选节点的文本内容
示例1:获取下一个兄弟节点的内容值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.color{
color:red;
}
</style>
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
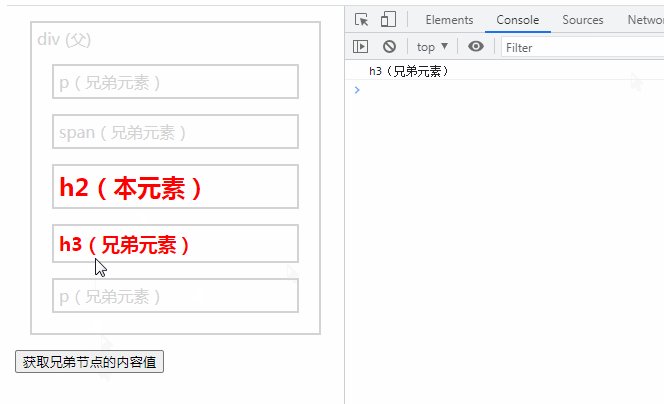
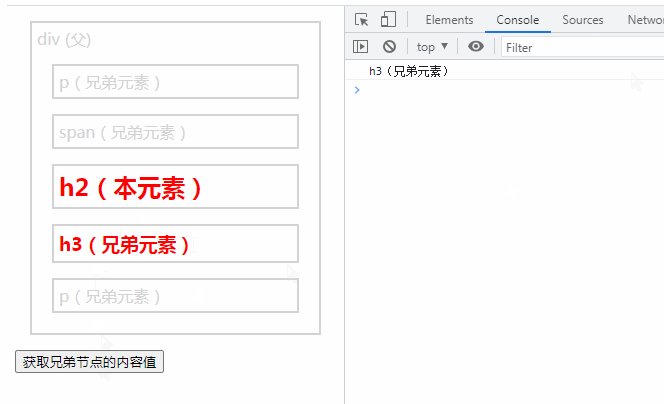
$("button").click(function() {
$("h2").next().css("color","red");
var con=$("h2").next().text();
console.log(con);
});
});
</script>
</head>
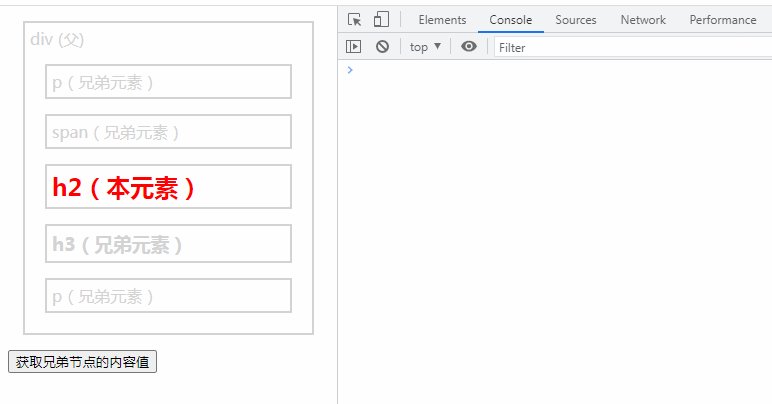
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2 class="color">h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
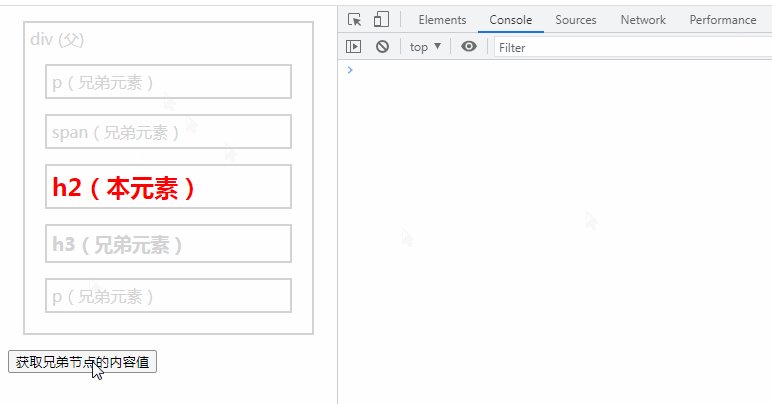
<button>获取兄弟节点的内容值</button>
</body>
</html>

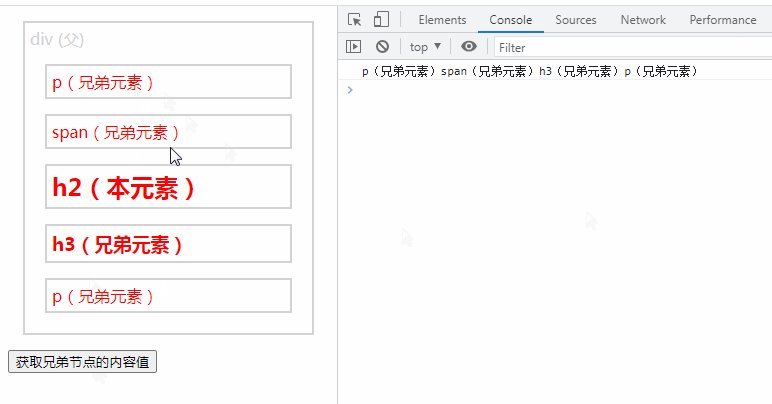
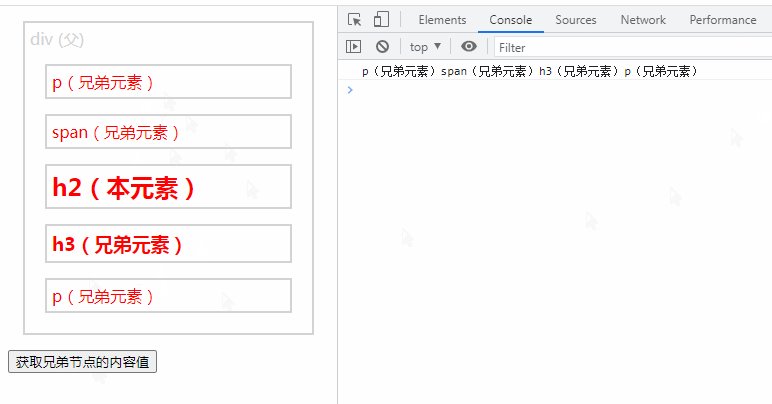
示例2:获取全部兄弟节点的内容值
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().css("color","red");
var con=$("h2").siblings().text();
console.log(con);
});
});

● 使用html()设置被选节点的内容(innerHTML)
示例:获取上一个兄弟节点的内容值
$(document).ready(function() {
$("button").click(function() {
$("h2").next().css("color","red");
var con=$("h2").next().html();
console.log(con);
});
});

关于在jquery求兄弟节点的内容值之详解到这里就结束了,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求
我来说两句