移动app设计趋势2019年发生了许多变化。AI,聊天接口,响应设计,VR和AR使移动app开发不断面临新的挑战。如今,用户每天在智能手机上平均花费130分钟,其中80分钟用于各种app。移动app开发的发展非常迅速,这是不争的事实。随着继续吸收新事物和掌握新趋势,还需要确认移动app开发趋势是否已经得到验证。接下来,回眸2019年的移动app开发趋势。

1、卡片视图
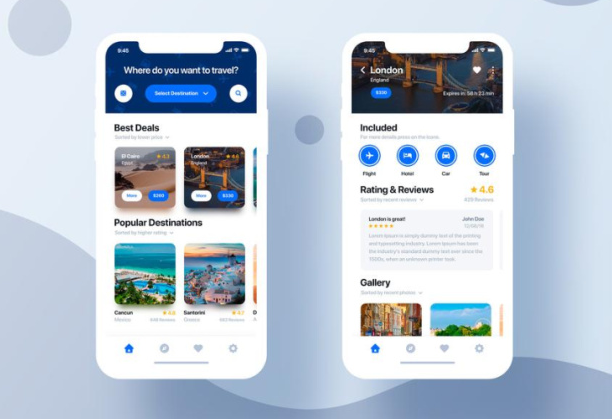
随着移动设备在互联网中的日益重要,如何使移动与桌面之间的界面更加模糊、用户体验更加无影无踪,这些都是移动app开发迫切需要解决的问题,而卡片视图是解决这个问题的好方法。可以提供快速相关的信息。并可以吸引用户的眼球,完全适应响应网络具有较高的可读性。在较小的屏幕上灵活地组织和安排内容是非常宝贵的。卡片视图为跨多个媒体内容的文本、图像和视频提供了一个完整的解决方案。
2、微观互动
微观互动一直是一个热门话题,而在2019年的这次回顾中,仍然不能回避微观互动的话题,在移动app开发中,在小屏幕上呈现的微交互在用户体验和界面中起着至关重要的作用。对于用户体验,微交互为用户提供直观和友好的反馈,并能传达一些微妙的状态和期待感。
3、长滚动和视差
长滚动是将内容从桌面转换到移动的一个很好的方法,可以帮助用户不间断地访问单向滑动。然而,长滚动一直很流行,更值得一提的是视差滚动。在此基础上,许多移动app开发已经开始尝试视差滚动的多图形元素,并通过滚动和图形呈现一个完整的故事。
4、全屏录影带
视觉在人类中是最敏锐的,大横幅图像已成为近几年主流移动app开发潮流,大横幅图像的发展为全屏沉浸式视频打下了基础,动态视频在移动app开发中的出现越来越普遍。巨大、动态、美丽的视觉感知实际上符合人类自身对自然美的追求,身临其境的视频对移动app开发有很大的价值,从而使背景布局更加华丽。
5、半平面设计
平面风格已经占据了移动app开发市场的一半。在卡片视图的影响下,为了突出内容和感知,平面设计通过大量的阴影和对比,变得更加立体和多维。平滑的阴影增强了移动app界面的深度和复杂性,与原始风格没有任何冲突。相信扁平化的风格不会停留在当前的整体风格上,会有更多的模式整合在一起,不断地优化和创新。




 发布需求
发布需求
我来说两句