如何在Laravel中自定义webpack.mix.js
Laravel自定义webpack.mix.js
当我们使用laravel构建项目时,我们通常将后台管理和前台放在同一个laravel项目中。
但是当这两个项目都需要使用laravel-mix构建时,我们希望通过运行不同的npm命令来区分后台和前台。
考虑混合情况:

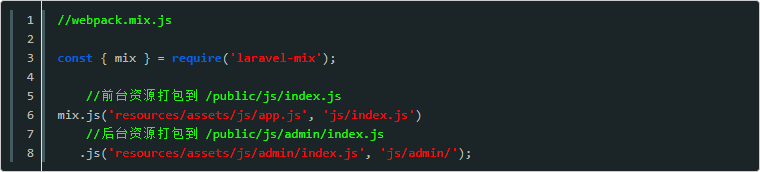
在webpack.mix.js中,我们把后台和前台资源文件写在同一个配置文件中,这样你只需运行npm run dev,资源文件就能自动打包了。
但是当只你想更新前台资源文件时,后台资源文件不得不一起被动更新。
解决方案
在根目录定义两个配置文件
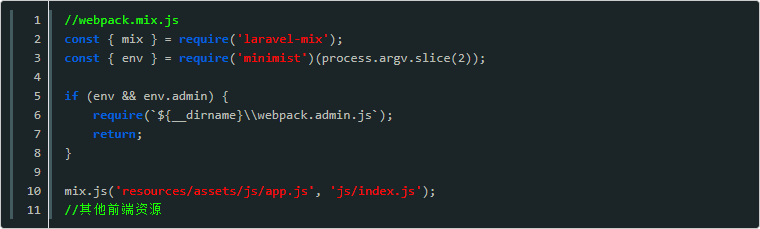
webpack.mix.js //默认已存在
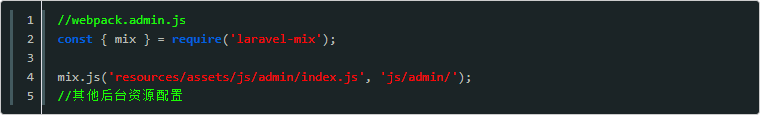
webpack.admin.js
更新webpack.mix.js使其支持env。

后端资源打包webpack.admin.js配置

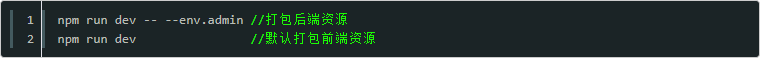
确认已安装完node依赖,并在根目录执行

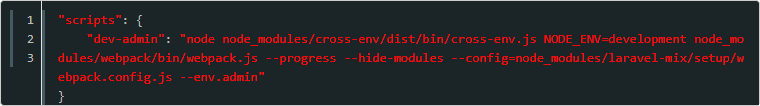
若嫌每次都带参数太麻烦,可更新package.json文件,带上env参数(最后面)

接下来直接运行npm run dev-admin就能打包后端资源。
注意,
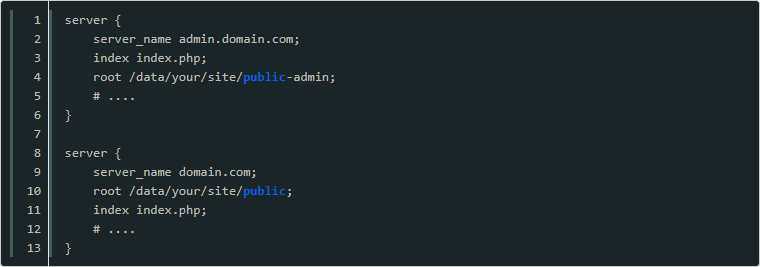
当webpack.mix.js及webpack.admin.js没有指定不同的mix.setPublicPath(path)时,默认的打包文件都会放到/public目录下,这样每次打包都会覆盖mix-manifest.json的值。
最好的方法时前台及后台指定不同的目录,

这样你只需要在webpack.admin.js指定publicPath就能避免mix-manifest.json被覆盖的问题。

如果您有更好的解决方案,则在测试laravel-mix:^0.11.4, laravel:5.4.*时。 那你还是...




 发布需求
发布需求