实例分享css规则的三种类型
本文是关于css规则的三种类型之实例分享,大致内容如下所示:
1、行内样式表,使用style属性直接把CSS代码添加到HTML的标记中,语法“<标记 style="属性名:值1;"></标记>”。
2、内部样式表,把css样式写在“<head>”标签中,并用“<style>”标签去声明。
3、外部样式表,将css样式写在一个单独的“.css”文件中,使用link标签或“@import”规则将样式表导入HTML文件中。

本文适用于windows7系统、CSS3&&HTML5版、Dell G3电脑。
实例分享css规则的三种类型
CSS是用来表示html样式的一种编程语言,是可以做到网页和内容进行分离的一种样式语言。
CSS主要用来设计网页的样式,美化网页;它不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS样式主要包含以下三种类型:行内样式(内嵌样式)、内部样式(内联样式)、外部样式(外联样式)
1、行内样式(内嵌样式):
结构的内部,即写在标签内的样式;写在标签的开始部分内部,style属性当中。
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
例:
<h1 style="color:red;">style属性的应用</h1>

通过这种方法,可以很简单地对某个元素单独定义样式。

优点:
● 没有了样式表文件,在某些时候可以提升效率;
● 使用 style 属性的样式效果会最强,会覆盖掉其他引入方式的相同样式效果。
缺点:
● 多个元素难以共享样式,不利于代码复用;
● HTML 和 CSS 代码混杂,不利于程序员和搜索引擎阅读。
2、内部样式(内联样式):
写在HTML页面内部,存放于head标记当中,样式写在style标记内。
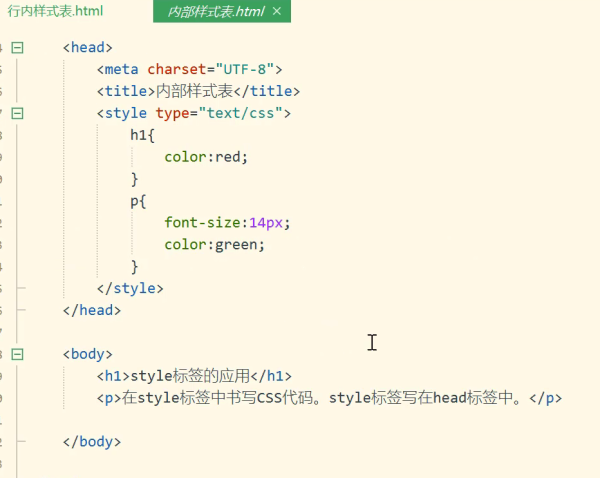
<style>选择器 {属性名:属性值;属性名:属性值;......}</style>示例:


优点:跟行间样式表相同不会产生额外的请求,且它初步实现了结构与样式的分离,比较适合单页面网站应用。
缺点:由于内部样式表是写在 HTML 文件中的,导致页面不纯净、文件体积大、不利于网络爬虫获取信息、不利于维护、页面之间无法共享样式
3、外部样式(外联样式):
代码写在css文件内。然后在页面中通过<link>链接标记链接到页面中,而且该链接语句必须放在页面的<head>标记区。
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
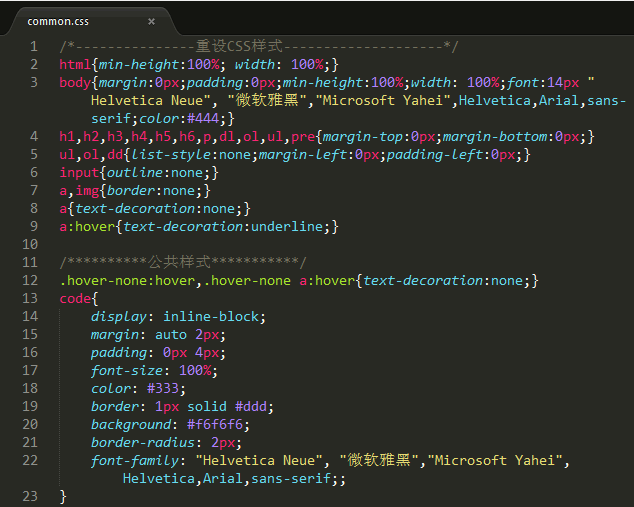
如下图所示就是一个外部样式表:

引入外部样式表的方式:
HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
1)、CSS链接样式
链接样式是指在外部定义CSS样式表并形成以.CSS为扩展名文件,然后在页面中通过<link>链接标记链接到页面中,而且该链接语句必须放在页面的<head>标记区。
语法:
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2)、CSS导入式
导入式是通过@import在<style>标签中进行声明的
语法:
<style type="text/css">
@import url("css文件路径");
</style>简单实例:


外部样式表的优缺点
优点:
● 实现了结构与表现的代码完全分离
● 方便复用及维护
● 因为分离到各自独立的文件中,让 HTML 文件大小大幅减少了,从而让页面结构更容易被程序员和网络爬虫读懂
● 对搜索引擎友好,让搜索引擎给页面评分更高,有利于页面搜索引擎排名
● 外部样式表在用户首次访问后就被缓存到用户电脑上,下次访问无需加载
缺点:
● 如果样式很多,CSS 文件会变的很大查找起来不方便。此外,多一个 CSS 文件就多一次 HTTP 请求,在访问量大的网站中会加重服务器压力
以上就是关于css规则的三种类型之实例分享,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求