本文给大家带来了关于ES6的相关教程,解析下在es6将json字符串转为对象的操作方法,大致步骤如下:
1、利用JSON.parse()方法来将json字符串转为数组,语法“JSON.parse(json字符串)”;
2、利用扩展运算符“...”将数组元素将数组元素一个个取出,并存入一个空对象“{}”中即可,语法“{...数组对象}”。

本文适用于windows7系统、ECMAScript 6版、Dell G3电脑。
在es6将json字符串转为对象之方法解析
简析JSON
● JSON是一种特殊的字符串格式,其本质上来说是一个字符串。
● JSON像对象和数组,里面的key和value如果是字符串格式,都用双引号包裹(必须是双引号)。
示例如下:
var jsonStr = '{ "name": "cxh", "sex": "man" }';

在es6中,我们可以借助数组,利用JSON.parse()方法和扩展运算符“...”来将json字符串转为对象。下面是大致的转换步骤:
步骤1、利用JSON.parse()方法来将json字符串转为数组
JSON.parse() 方法将数据转换为 JavaScript 对象:
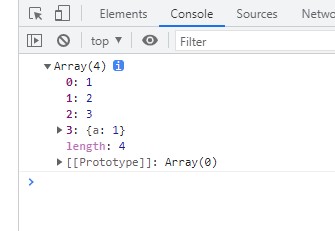
var jsonStr = '[1,2,3,{"a":1}]';
var arr=JSON.parse(jsonStr);
console.log(arr);

步骤2:利用扩展运算符“...”将数组转为对象
扩展运算符“...”可以将数组展开,将数组元素一个个取出,然后存入一个空对象“{}”中即可:
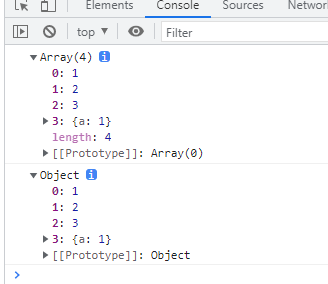
const obj = {...arr} ;
console.log(obj);

关于在es6将json字符串转为对象之方法解析到这里就结束了,翼速应用平台是专业的网络应用平台,有丰富的实践经验与理论技术知识,平台内有更多相关资讯,欢迎您随时查阅观看,期待您随时致电咨询网络技术与开发的相关事宜!




 发布需求
发布需求
我来说两句