
首先,为什么要获取多个formId,我就不在做解释了,大家都是明白人。
重点,在这里,我讲一下遇到问题,和解决问题的过程。
需求:如题,其实是有业务需求的,这里不写太清楚,做到这一块的同学,自然懂
<form bindsubmit="formSubmit" report-submit="{{true}}">
<button formType="submit" class='btn'>
登录
</button>
</form>
如同上面的几行代码,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,光靠复制这几行代码,貌似还不行,无论是缩小按钮,还是一些其他的奇葩方式,都不行。
这里要说的是一种点击穿透方式
<form bindsubmit="formSubmit" report-submit="{{true}}">
<button formType="submit" class='btn'>
<view class='aa'>
</view>
</button>
</form>
我在里面写了一个view (button里面)
给你们看一下样式(样式很重要)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}
再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != 'the formId is a mock one') {
this.setData({
formIdString: e.detail.formId + "," + this.data.formIdString
})
}
console.log(this.data.formIdString)
},

看到的是这样,当你点击绿色的任何区域都能点击到按钮,然后提交表单
然后,骚操作来了。。。
<form bindsubmit="formSubmit" report-submit="{{true}}">
<button formType="submit" class='btn'>
<view class='aa'>
<form bindsubmit="formSubmit" report-submit="{{true}}">
<button formType="submit" class='btn'>
<view class='aa'>
</view>
</button>
</form>
</view>
</button>
</form>
我把整个的wxml代码复制一遍 放到view里面,看起来和之前差不多,其实是叠起来了

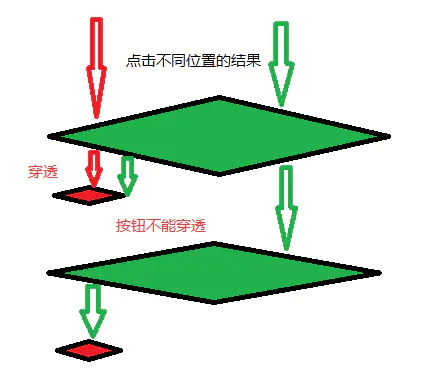
然而 实际操作的话,点击绿色部分,会提交两次,点击红色部分只会提交一次,这是为啥呢,先看图

现在应该明白了吧,个人感觉图已经解释一切,如果不懂,可以发评论。
如果需要更多formId,则需要复制和粘贴更多。 如果哪位老铁,写了个简化写法记得告诉我,我暂时还没有想到好的方法。




 发布需求
发布需求
我来说两句