微信小程序传递值和获取值方法,有两种传递值的方法,有对应的获取值的方法,1.设置id方法以标识跳转后传递的参数值; 2.通过使用data - xxxx 的方法来标识要传递的值
微信小程序设置id的方法标识来传值
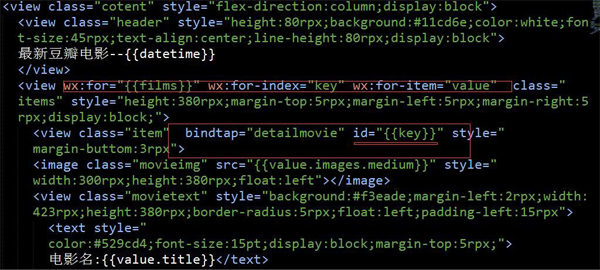
在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面带着id去下一个页面查询,详细信息)如:

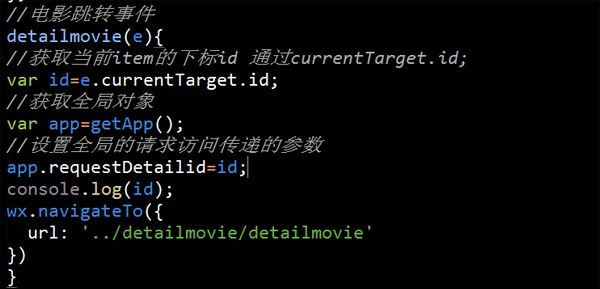
后我们在js的bindtap的响应事件中获取,并传递到下一个界面中;
获取到id传的值
通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值,
获取全局对象 var app=getApp(); //设置全局的请求访问传递的参数 app.requestDetailid=id;

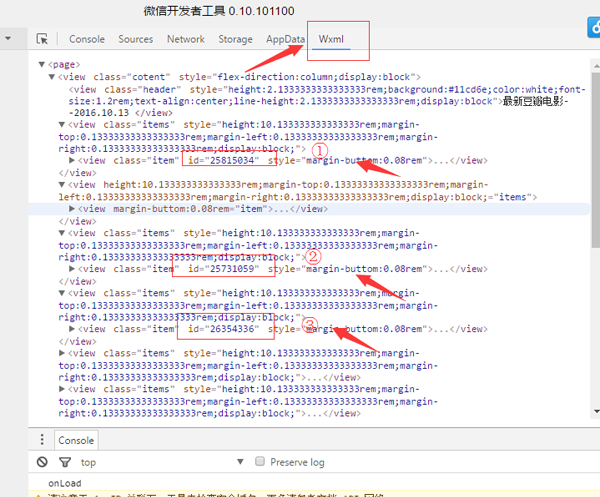
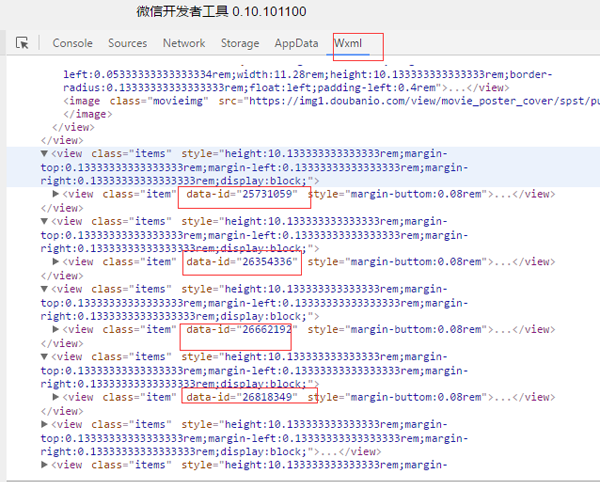
提示:其实我们也可以在,wxml中查看到我们设置的每一个item的id值

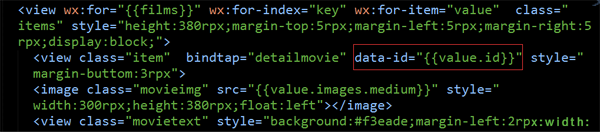
通过使用data - xxxx 的方法标识来传值


如何获取data-xxxx传递的值?
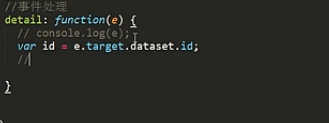
在js的bindtap的响应事件中:
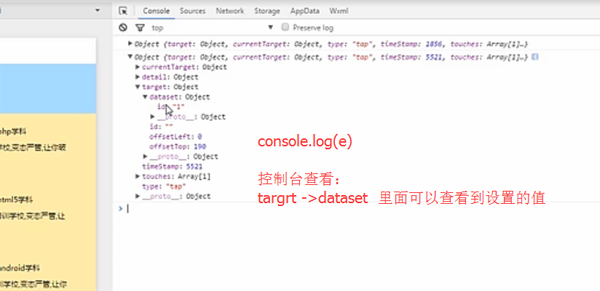
通过数据解析一层层找到数据,var id=e.target.dataset.id(根据你的data-id的取名)


微信小程序如何跨页面获取值?
依据上面的方式设置要传递的值,页面跳转后,我们就需要在下一个页面拿到传递的数据(这个数据在传递前,就已经被设置成全局变量)
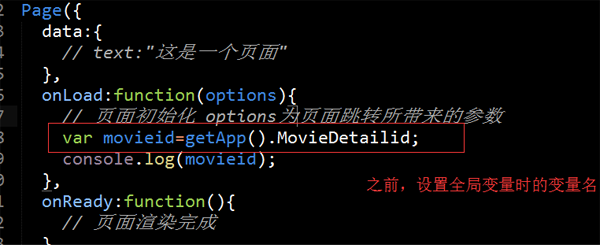
在跳转后的js页面,接收传递过来的数据detail.js
同样通过全局额方式取值出来,(即和app.js中取某个变量的值是一样的)
var movieid=getApp().MovieDetailid;
console.log(movieid);

到目前为止,我们已经成功传递并接收了该值,然后可以根据接收到的参数执行进一步的操作。




 发布需求
发布需求
我来说两句