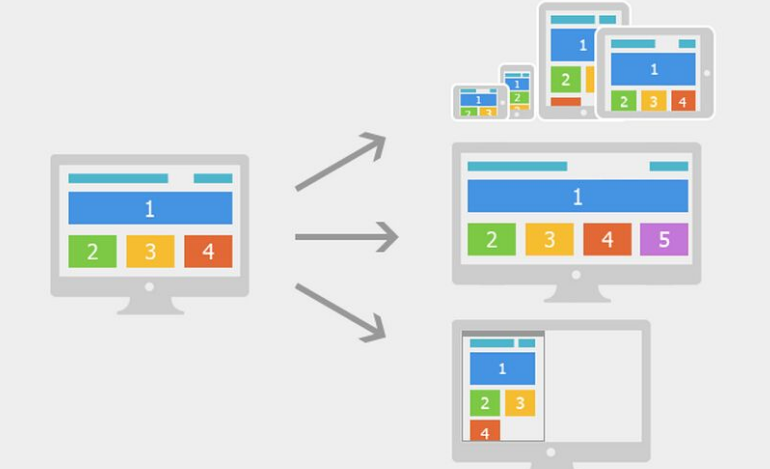
如今开发网站都需要响应式网页设计,通过创建灵活,流畅和布局来不断满足变化的设备,浏览器,屏幕尺寸和方向的问题。响应式需要满足常见屏幕分辨率需求,以及特定的移动版本,使用灵活流畅的布局。

响应式网页设计的核心是媒体查询,基于网格的灵活布局,使用相对大小调整,灵活的图像和媒体,通过动态调整大小,响应式网页设计需要实这些功能,关键点在于适应用户的需求和设备功能,用户在小屏幕上查看网站,不仅仅使内容适应屏幕尺寸。还让用户在访问网站时首先想到内容,相应地布置内容,以不同的顺序呈现信息。用户需要访问站点信息,在移动设备上,更改字体以更好地响应触摸环境,这些因素影响到设计。
1、媒体查询方式
CSS3中的媒体查询,可将样式范围限定为特定功能,根据与查询匹配的功能应用不同的样式,可多个功能的查询,包括宽度,高度,最大宽度,最大高度,设备高度,方向,宽高比,分辨率等。由于CSS的性质,默认样式在顶部定义,媒体查询匹配规则和样式,在顶部定义的样式将级联到规则中的匹配样式,甚至完全覆盖。
@media screen and (max-device-width:960px){
body{
background:red;
}
}
@media screen and (min-width:960px){
body{
background:orange;
}
}
@media screen and (min-width:960px) and (max-width:1200px){
body{
background:yellow;
}
}
2、媒体查询侦听器
进一步采用媒体查询,对象模型工作组还创建了媒体查询侦听器,提供了用于响应媒体查询更改的API,当触发媒体查询匹配时,可用API来下载仅特定大小的图像。在移动浏览器上测试媒体查询时,可能会注意到并未应用媒体查询,发生这种情况时,在视口元标记中控制移动浏览器窗口的逻辑尺寸和缩放,将宽度设置为等于设备宽度可以解决问题。
3、网格布局
基于网格的布局是响应式设计的基石,实现可用的网格框架,使用CSS进行定位,布局边距和间距,实现各种Web布局类型,布局和文本大小以像素表示。像素一个设备上的一个点,如果是基于像素的,宽度和边距基于百分比基于字体点大小的度量单位,可以将固定大小转换为相对大小。
灵活的网格可以找到几个框架来帮助制作网格,例如流体网格系统,获得更好的灵活网格,取得了一些好的结果。CSS3网格布局,带来典型的网格系统,CSS在布局中定义区域,包括列和行,跨越,间距,填充等,完全分离HTML元素之间的关注点。CSS与内容的HTML表格不同,将HTML基元放置在与实际内容分开的网格区域中。

在网站设计中网格布局是一种设计方法,网格系统已经得到了广泛应用。网格是一种二维结构,用于构造内容的交叉垂直和水平分隔组成,网格作为框架,可以将文本和图像组织成易于控制的界面。经过适当实施的网格可提高扩展性,提高网站内容的可读性。网格布局的优点很多,为内容的呈现原创和谐,让用户可以找到他们需要的信息,更容易添加新内容,不会脱节。要开发构建网格布局,第一步是创建画布结构本身,画布的大小决定了网格的框架,分网格的大小不需要使用固定参数定义,对于这种类型的布局,常见的设计是让内容定义网格占用的空间,内容不仅仅指文本,还指在界面中具有价值的所有内容,包括图像,视频,文本,链接等。




 发布需求
发布需求
我来说两句