如今,虽然技术已成为日常生活的一部分,但必须考虑到使用户能够接入互联网的各种设备。因此,灵活性是网站成功的关键。就像响应式架构一样,一种建筑采用其形式形状或颜色对变化作出反应,响应式的网页设计是一种更容易创建网站的方法。也使网站更容易响应用户行为或网页布局。所以,用响应式网页设计可以开发具备SEO友好的网站。
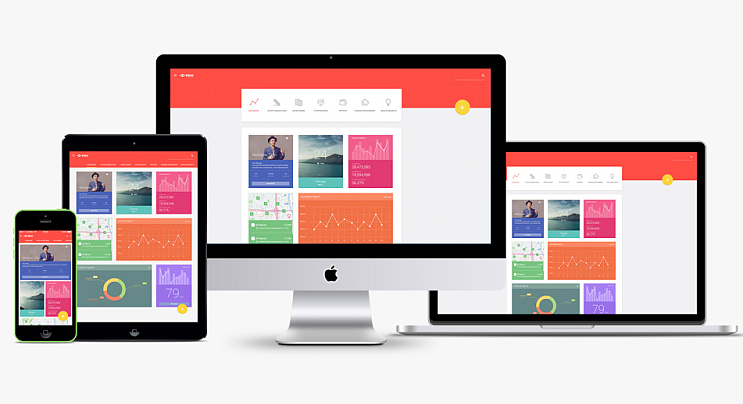
响应式网页设计是今天所知道的一种不同的网页设计方法。实际上,可以实现一个灵活的布局,适合从台式电脑到笔记本电脑再到手机的浏览等等。事实上,响应式网页设计的好处是显而易见的,这种技术使网站开发能够创建一个适合大多数企业的版本,包括所有设备的有效访问。
因为所有打开和关闭页面的因素都是借助搜索引擎优化,所以响应式网页设计是一种搜索引擎友好的设计方法。最重要的是,响应性网页设计的目标是更好的用户体验,这是非常有价值的。
响应性的网页设计可以是用户友好的,因为它使用户能够使用各种设备查看最喜欢的内容。根据查看内容的设备来关注用户行为,会发现到用户不同需要,这代表着同样的信息可以用更少的文字、更少的图像或者根本没有图像来传递,当然,也可以使用更简单的导航。

当网站是商业用途的,就需要知道具体目标用户的具体行动。例如,一家酒店网站可以从一个通用的主页开始,使用大而有吸引力的图片,桌面用户可以查看酒店布局和环境等,而智能手机用户可以预定酒店房间,也可以查看联系信息和地图等。在这种情况下,响应性的网页设计可以使用户更友好。响应式网页设计是网站成功的关键因素之一,不仅影响用户体验,同时也针对SEO友好,许多人错误地认为SEO友好的设计是非常困难的。实际上只要网站具备响应式网页设计就会有更好的SEO基础。
此外,将内容分组相关性和使用描述菜单帮助用户轻松找到正在寻找的信息。使用文本链接在页脚中来支持导航,而且,文本链接对用户和搜索引擎都非常有用。也可以使用面包屑导航让用户跟踪网站内的位置,并帮助搜索引擎了解网站结构。将每一页视为着陆页向用户提供所有信息,并告知用户下一步可以看到什么。不要更改网站模板,这会使用户对网站导航更难操作。




 发布需求
发布需求
我来说两句